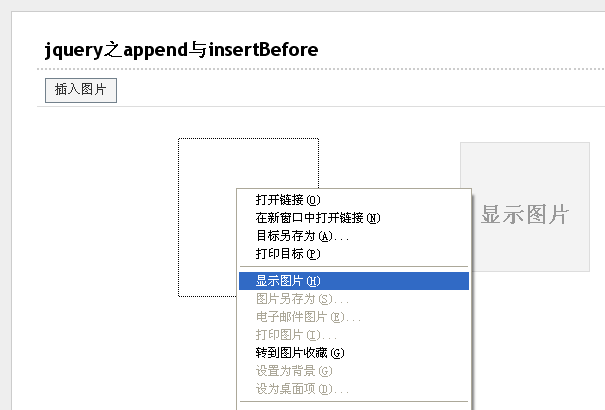
问题截图:

图片html已经插入到页面中,但是图片没有显示,IE7,火狐等浏览器都正常,要右键-“显示图片”,图片才显示,很奇怪的。
去搜了下,正好有位大哥遇到过类似的问题。
他说搜国内的相关文章,都是一坨大鸟屎(呵呵,我有时也有这样的体会),最后靠国外文章解决,说几个吃饱了没事干的老外反复试验,发现这是IE6 一个底层机制的bug,说是或者这样使用a标签的话并不能阻止a标签最后触发一个什么行为,导致ie6会错误的认为页面刷新或者重定向了,并且中断了当前所有连 接,这样新图片的加载就被阻止了。
一看自己的,确实使用a标签触发事件的:插入图片
他还说老外提出很多稀奇古怪的方法解决这个问题。我虽然是比较感兴趣,但是懒得找这篇文章,就按照这位大哥的说法改了一下。将a标签改为其他标签, 我就改成了属性相近的span标签,结果就ok了。
图片插入完毕!

